안드로이드/Android
-
[Android] WebView 사용하기2020.05.31
-
[Android] selector2020.05.29
-
[Android] 알림창(AlertDialog) 사용하기2020.05.28
-
[Android] 스낵바(SnackBar) 사용하기2020.05.27
-
[Android] 토스트(Toast) 사용하기2020.05.26
-
[Android] 로그캣(Logcat)을 이용한 로그 출력2020.05.25
-
[Android] 액티비티 생명주기2020.05.24
-
[Android] 스피너(Android-SpinKit) 사용하기2020.05.23
-
[Android] 오픈소스 UI 사용하기2020.05.22
[Android] Android studiod에서 유용하게 쓰는 단축키(Window / Mac)
Android studiod에서 유용한 쓰는 단축키
(Window / Mac)
지정한 범위 복제 또는 줄 복제
- 별도의 블록지정이 없을 경우 줄 복사, 블록지정을 했을 경우 해당 블록 복사
(Window) Ctrl + D
(Mac) Cmd + D

줄 삭제
(Window) Ctrl + Y
(Mac) Cmd + Delete(백스페이스 버튼)

확장범위 선택
(Window) Ctrl + W
(Mac) Opt + ↑ (범위 축소는 ↓)

자동완성
(Window) Ctrl + Space
(Mac) Cmd + Space(키가 겹치므로 추가설정 필요!)

대소문자 변환
(Window) Ctrl + Shift + U
(Mac) Cmd + Shift + U

활성화 탭 닫기
(Window) Ctrl + F4
(Mac) Cmd + W

전체에서 검색
- 프로젝트 전체에서 검색가능
- 기본 검색은 Shift 제외하면 됨
(Window) Ctrl + Shift + F
(Mac) Cmd + Shift + F

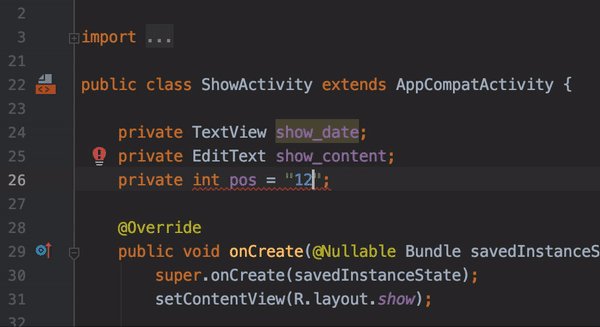
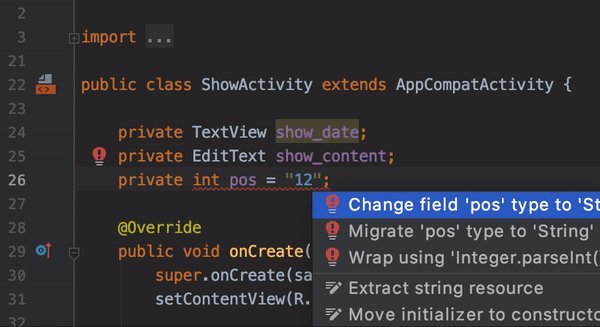
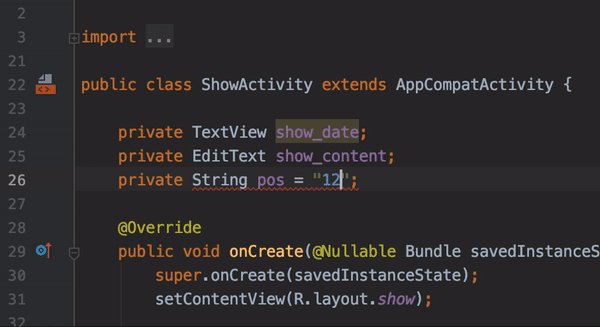
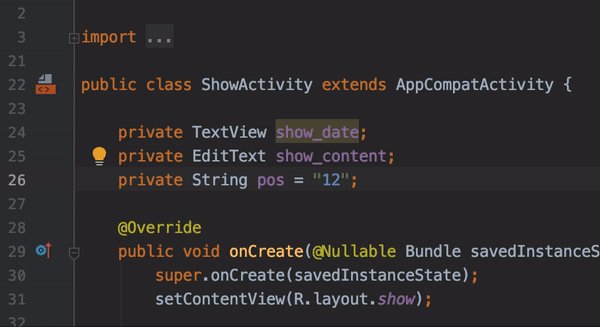
퀵 픽스(빠른수정)
(Window) Alt + Enter
(Mac) Opt + Enter

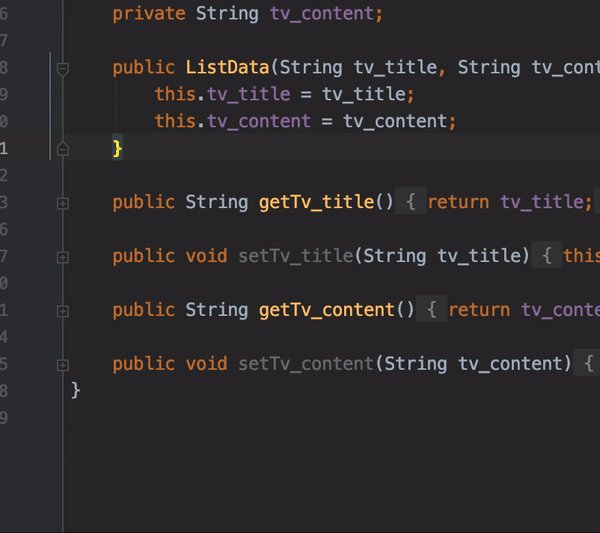
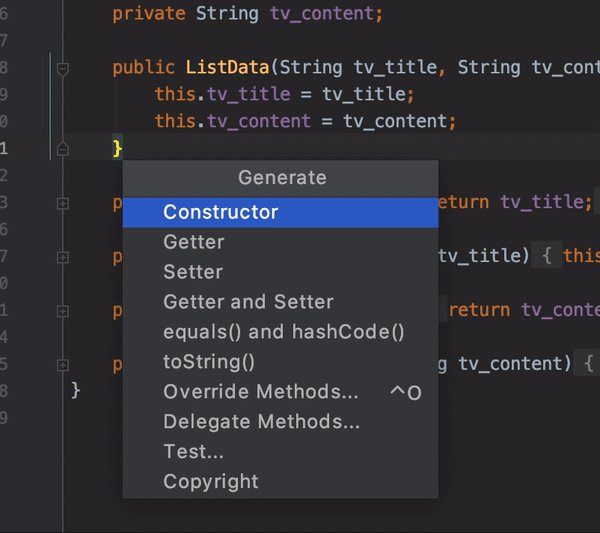
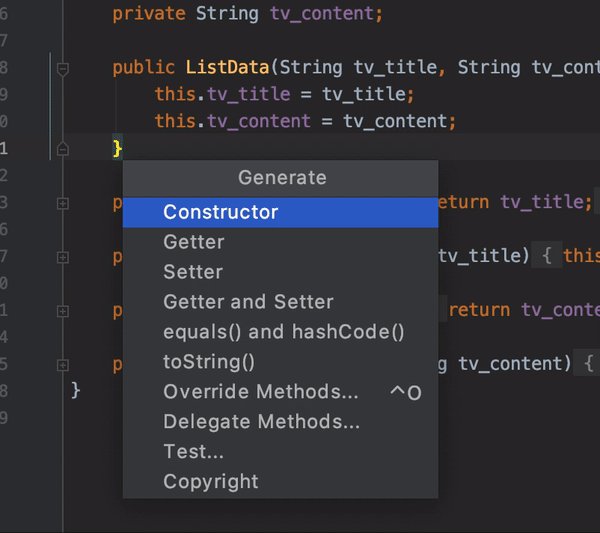
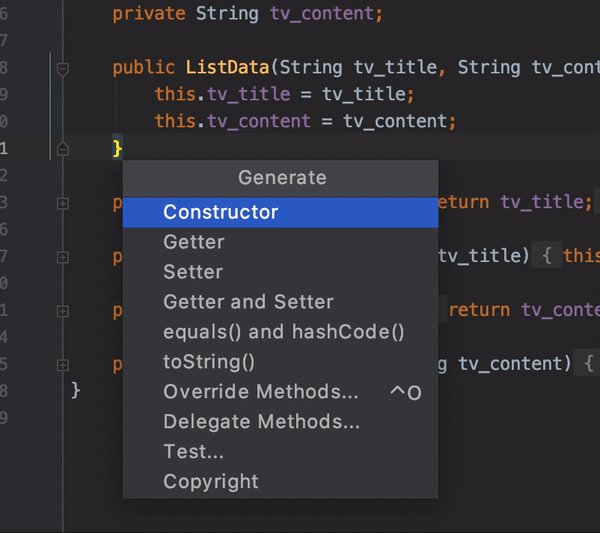
코드 생성(getter, setter, constructor, hashCode/equal, toString, new file, new class)
(Window) Alt + Insert
(Mac) Cmd + N

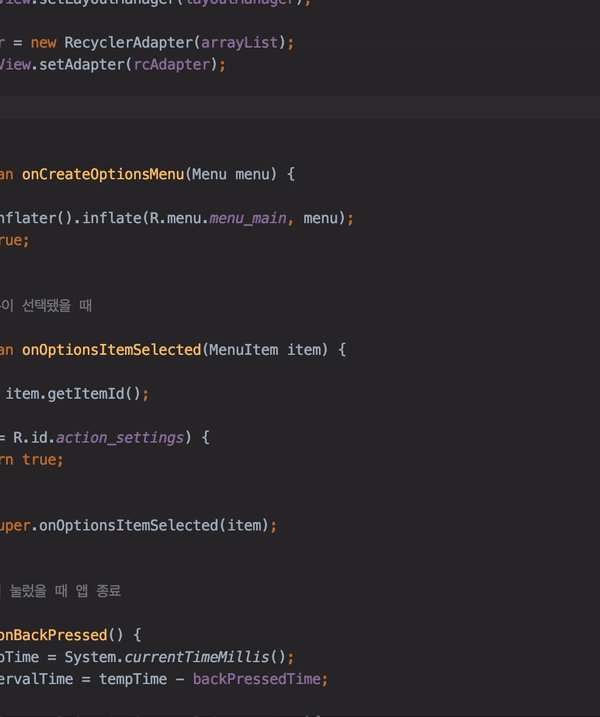
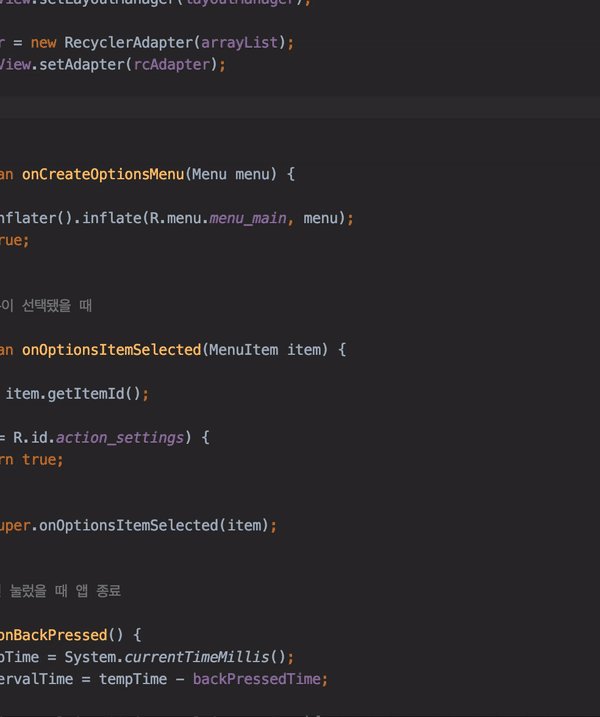
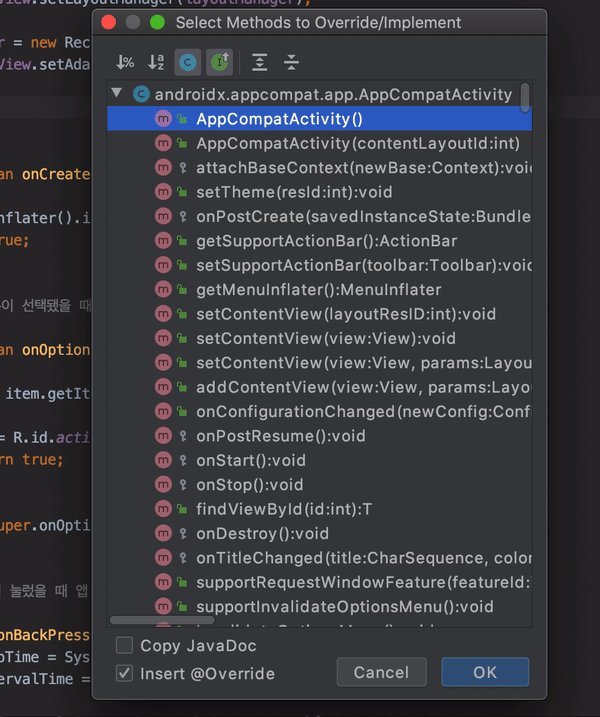
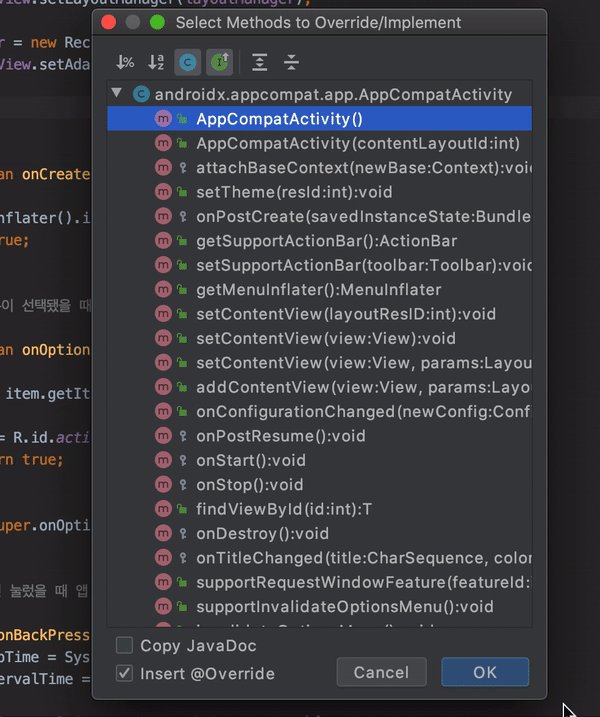
오버라이드 메서드 생성
(Window, Mac 동일) Ctrl + O

미사용 import 제거
(Window) Ctrl + Alt + O
(Mac) Ctrl + Option + O

'안드로이드 > Android' 카테고리의 다른 글
| [Android] xml 대신에 자바코드로 UI 구현 (0) | 2020.06.06 |
|---|---|
| [Android] 탭레이아웃(TabLayout) 사용하기 (1) | 2020.06.04 |
| [Android] WebView 사용하기 (0) | 2020.05.31 |
| [Android] selector (0) | 2020.05.29 |
| [Android] 알림창(AlertDialog) 사용하기 (0) | 2020.05.28 |
[Android] WebView 사용하기
WebView 사용하기
Webview를 사용해서 웹페이지 로드를 할 수 있다.
WebView webView = (WebView)findViewById(R.id.id_webview);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true); // 자바스크립트 허용
webView.setWebViewClient(new WebViewClient());
webView.loadUrl("https://www.naver.com");
위 코드를 통해서 네이버 등 기타 웹사이트를 Webview를 통해 간단하게 로드가 가능하다.
자바스크립트가 적용되어 있어서 사이트가 제대로 보여지지 않는 곳이 있는데 이 경우에는
webSettings.setJavaScriptEnabled(true); 를 이용해 자바스크립트를 허용해주어야 한다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 탭레이아웃(TabLayout) 사용하기 (1) | 2020.06.04 |
|---|---|
| [Android] Android studiod에서 유용하게 쓰는 단축키(Window / Mac) (0) | 2020.06.02 |
| [Android] selector (0) | 2020.05.29 |
| [Android] 알림창(AlertDialog) 사용하기 (0) | 2020.05.28 |
| [Android] 스낵바(SnackBar) 사용하기 (0) | 2020.05.27 |
[Android] selector
selector 종류
android:state_pressed = true (눌렀을 때)
android:state_checked = true (체크했을 때)
android:state_enabled = true (사용가능할 때)
android:state_focused = true (포커스 됐을 때)
android:state_selected = true (선택 됐을 때)
반대의 경우에는 false를 입력하시면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true"
android:drawable="@android:color/holo_blue_light"/>
</selector>위와 같이 작성하여 선택되었을 때 색상을 변경시켜줄 수 있습니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] Android studiod에서 유용하게 쓰는 단축키(Window / Mac) (0) | 2020.06.02 |
|---|---|
| [Android] WebView 사용하기 (0) | 2020.05.31 |
| [Android] 알림창(AlertDialog) 사용하기 (0) | 2020.05.28 |
| [Android] 스낵바(SnackBar) 사용하기 (0) | 2020.05.27 |
| [Android] 토스트(Toast) 사용하기 (0) | 2020.05.26 |
[Android] 알림창(AlertDialog) 사용하기
다이얼로그(AlertDialog)

버튼을 눌러서 알림창을 띄우는 예제.
btn_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder ad = new AlertDialog.Builder(MainActivity.this);
ad.setIcon(R.mipmap.ic_launcher);
ad.setTitle("제목");
ad.setMessage("Dialog 내용");
ad.setPositiveButton("확인", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
ad.setNegativeButton("취소", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
ad.setNeutralButton("나중에", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
ad.show();
}
});
.setIcon() - 이미지 선택
.setTitle() - Dialog 제목
.setMessage() - Dialog 내용
.setPositiveButton()
.setNegativeButton()
.setNeutralButton()
각가의 함수를 이용해서 버튼 생성도 가능합니다.
"setNeutralButton()________________setNegativeButton()___setPositiveButton()"
와 같이 배치가 되므로 원하는 위치에 있는 함수에 작성하시면 됩니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] WebView 사용하기 (0) | 2020.05.31 |
|---|---|
| [Android] selector (0) | 2020.05.29 |
| [Android] 스낵바(SnackBar) 사용하기 (0) | 2020.05.27 |
| [Android] 토스트(Toast) 사용하기 (0) | 2020.05.26 |
| [Android] 로그캣(Logcat)을 이용한 로그 출력 (0) | 2020.05.25 |
[Android] 스낵바(SnackBar) 사용하기
스낵바(SnackBar)

토스트(Toast) 사용하기 : https://sseong66.tistory.com/36
스낵바와 토스트는 비슷한 기능을 하는데
토스트는 단순히 메시지를 띄우지만,
스낵바는 메시지 옆에 클릭할 수 있는 액션을 줄 수 있습니다.
스낵바를 사용하기 위해서는 build.gradle - dependencies에서 추가해줘야 합니다.
implementation 'com.android.support:design:28.0.0'


위의 implementation이 에러가 발생한다면
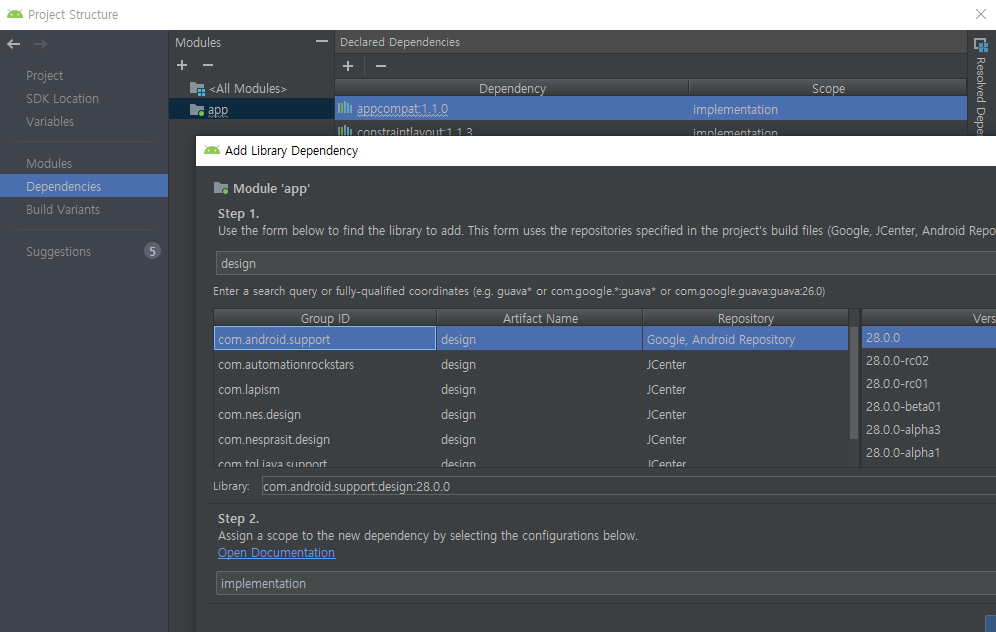
File -Project Structure - Dependencies - app에서 "+"를 눌러 Library Dependency에서 design을 검색해서
com.android.support로 된거를 선택해서 추가시켜주면 됩니다.
MainActivity에 코드 작성
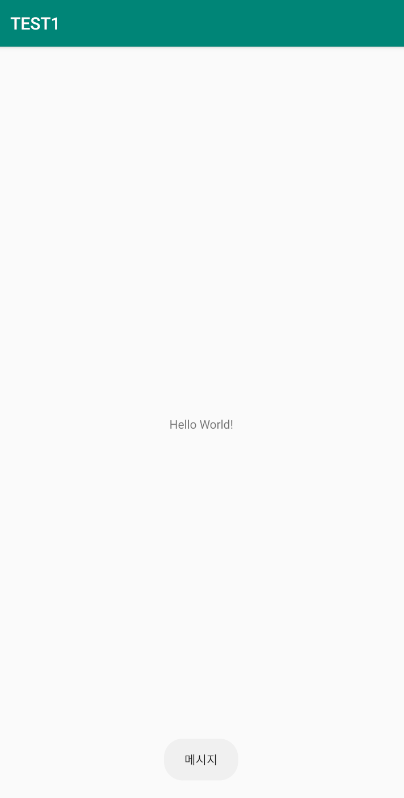
btn_snackBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
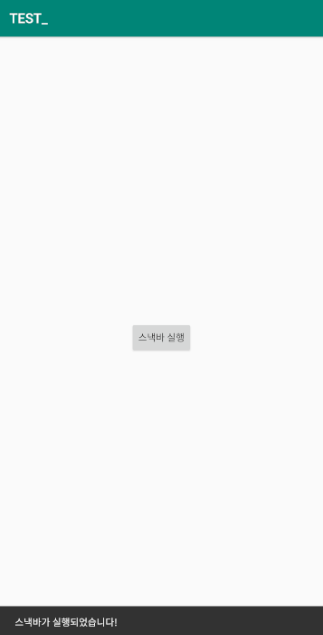
Snackbar.make(v, "스낵바가 실행되었습니다!", Snackbar.LENGTH_SHORT).show();
}
});버튼을 누르면 SnackBar가 실행되도록 만들었습니다.
SnackBar는 make()함수를 통해서 구현이 가능하고 3개의 인자를 필요로 합니다.
첫 번째 인자는 View인 v를 넣어주고,
두 번째 인자는 표시할 내용,
세 번째 인자는 화면에 SnackBar가 표시될 시간을 나타냅니다.
SnackBar.LENGTH_SHORT는 짧게! (약 2초)
SnackBar.LENGTH_LONG은 길게! (약 5초)
마지막으로 .show()를 통해서 표시되도록하면 됩니다.
그리고 스낵바 메시지 옆에 버튼을 추가해주려면
btn_snackBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v, "스낵바가 실행되었습니다!", Snackbar.LENGTH_SHORT).setAction("CLOSE", new View.OnClickListener() {
@Override
public void onClick(View v) {
// 버튼 클릭 시 실행한 내용 작성
}
}).show();
}
});.show() 전에 위와 같이 .setAction()을 써서 클릭했을 때 처리할 내용을 작성하시면 됩니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] selector (0) | 2020.05.29 |
|---|---|
| [Android] 알림창(AlertDialog) 사용하기 (0) | 2020.05.28 |
| [Android] 토스트(Toast) 사용하기 (0) | 2020.05.26 |
| [Android] 로그캣(Logcat)을 이용한 로그 출력 (0) | 2020.05.25 |
| [Android] 액티비티 생명주기 (0) | 2020.05.24 |
[Android] 토스트(Toast) 사용하기
토스트(Toast) 사용하기

Toast는 Log처럼 쉽게 실행이 가능합니다.
Toast.makeText(MainActivity.this, "메시지", Toast.LENGTH_SHORT).show();이와 같이 작성하시면 사용이 가능합니다.
makeText()함수를 이용하는데 3개의 인자가 사용됩니다.
첫 번째 인자는 Context정보를 넘겨줍니다.
주로 this, getApplicationContext(), Activity명.this를 사용합니다.
두 번째 인자는 표시할 내용.
세 번째 인자는 화면에 Toast가 표시될 시간을 나타냅니다.
Toast.LENGTH_SHORT는 짧게! (약 2초)
Toast.LENGTH_LONG은 길게! (약 5초)
그리고 마지막으로 .show()를 통해서 표시되도록하면 됩니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 알림창(AlertDialog) 사용하기 (0) | 2020.05.28 |
|---|---|
| [Android] 스낵바(SnackBar) 사용하기 (0) | 2020.05.27 |
| [Android] 로그캣(Logcat)을 이용한 로그 출력 (0) | 2020.05.25 |
| [Android] 액티비티 생명주기 (0) | 2020.05.24 |
| [Android] 스피너(Android-SpinKit) 사용하기 (0) | 2020.05.23 |
[Android] 로그캣(Logcat)을 이용한 로그 출력
안드로이드 개발을하면서 필요한 로그 출력방법입니다.
코드가 실행되다가 로그를 지나가게 되면 로그캣에 메시지를 남기게 됩니다.
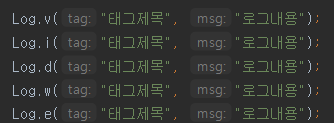
로그 5종류(v, i, d, w e)
verbose -> Log.v
info -> Log.i
debug -> Log.d
warning -> Log.w
error -> Log.e

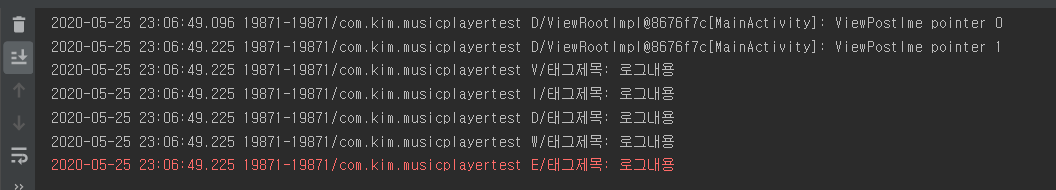
좌측하단을 보시면 로그캣(Logcat)이 있는데 클릭을 해보시면 다른 로그들이 많이 생성되는 것을 볼 수 있습니다.

코드에 위와 같이 첫번째 인자에는 제목, 두번째 인자에는 내용을 넣어서 작성하시고 실행을 하면

이와 같이 출력이 되는 것을 확인하실 수 있습니다.
로그캣을 통해서 실행이 되는지를 확인하거나 데이터를 출력해보실 수 있습니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 스낵바(SnackBar) 사용하기 (0) | 2020.05.27 |
|---|---|
| [Android] 토스트(Toast) 사용하기 (0) | 2020.05.26 |
| [Android] 액티비티 생명주기 (0) | 2020.05.24 |
| [Android] 스피너(Android-SpinKit) 사용하기 (0) | 2020.05.23 |
| [Android] 오픈소스 UI 사용하기 (0) | 2020.05.22 |
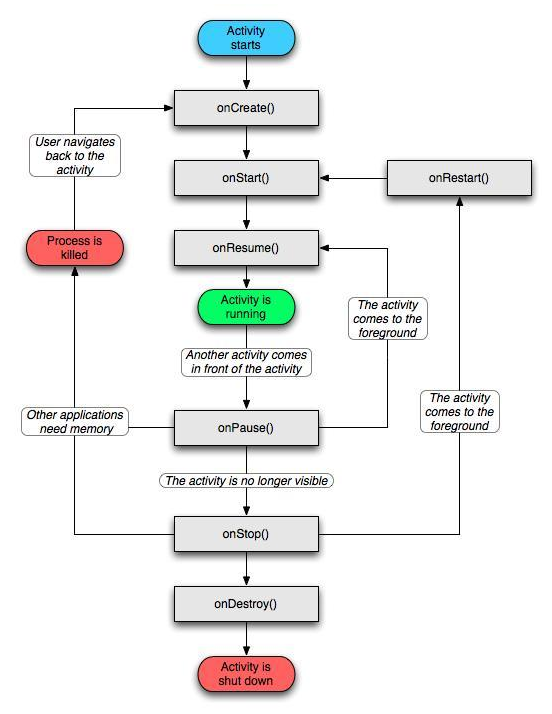
[Android] 액티비티 생명주기

onCreate() - Activity가 최초 실행 시 호출, onCreate를 통해서 초기화 설정
onStart() - Activity가 시작되기 직전에 호출
onResume() - Activity가 뜨고 동작 직전에 호출
onPause() - 다른 Activity가 활성화 되었을 경우 호출
onStop() - 다른 Activity로 완전히 가려졌을 경우 호출
onDestory() - Activity 삭제되기 직전에 호출
onRestart() - Activity가 onStop()된 후 시작되기 전에 호출
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 토스트(Toast) 사용하기 (0) | 2020.05.26 |
|---|---|
| [Android] 로그캣(Logcat)을 이용한 로그 출력 (0) | 2020.05.25 |
| [Android] 스피너(Android-SpinKit) 사용하기 (0) | 2020.05.23 |
| [Android] 오픈소스 UI 사용하기 (0) | 2020.05.22 |
| [Android] Jsoup 웹크롤링 http 사이트 연결방법 (0) | 2020.04.22 |
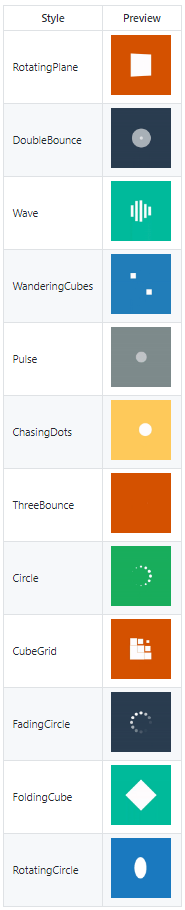
[Android] 스피너(Android-SpinKit) 사용하기

1. build.gradle(Module: app)에 implementation 추가
2. xml 작성
https://github.com/ybq/Android-SpinKit
ybq/Android-SpinKit
Android loading animations. Contribute to ybq/Android-SpinKit development by creating an account on GitHub.
github.com
위 링크를 통해 들어가시면 제작자분이 만든 여러 스피너 예제들을 확인하실 수 있습니다.
1. build.gradle(Module: app)에 implementation 추가
implementation 'com.github.ybq:Android-SpinKit:1.4.0'
2. xml 작성
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8986F1"
android:gravity="center"
tools:context=".MainActivity">
<com.github.ybq.android.spinkit.SpinKitView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/spin_kit"
style="@style/SpinKitView.Large.CubeGrid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:SpinKit_Color="#36B2C2" />
</LinearLayout>SpinKitView의 style에 원하는 형태의 이름을 넣어주시면 됩니다.
Large, Small을 이용해서 크기도 변경 가능합니다.

간혹 에러가 발생하는데
제 경우에는 버전이 맞지않아서
build.gradle(Project: ) - dependencies 내부 classpath 버전을
classpath 'com.android.tools.build:gradle:3.4.1'
이렇게 바꿔주니 정상 실행되었습니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 로그캣(Logcat)을 이용한 로그 출력 (0) | 2020.05.25 |
|---|---|
| [Android] 액티비티 생명주기 (0) | 2020.05.24 |
| [Android] 오픈소스 UI 사용하기 (0) | 2020.05.22 |
| [Android] Jsoup 웹크롤링 http 사이트 연결방법 (0) | 2020.04.22 |
| [Android] Jsoup을 이용해 fragment에서 웹크롤링하기 (1) | 2020.04.22 |
[Android] 오픈소스 UI 사용하기
안드로이드를 만들다보면 UI구현에 어려움이 발생할 수 있는데
해당 사이트의 안드로이드 오픈소스를 이용해서 원하는 UI를 쉽게 구현할 수 있습니다.
마음에 드는 소스를 클릭해서 들어가면 해당 예제의 사용방법이 상세하게 설명되어 있습니다.
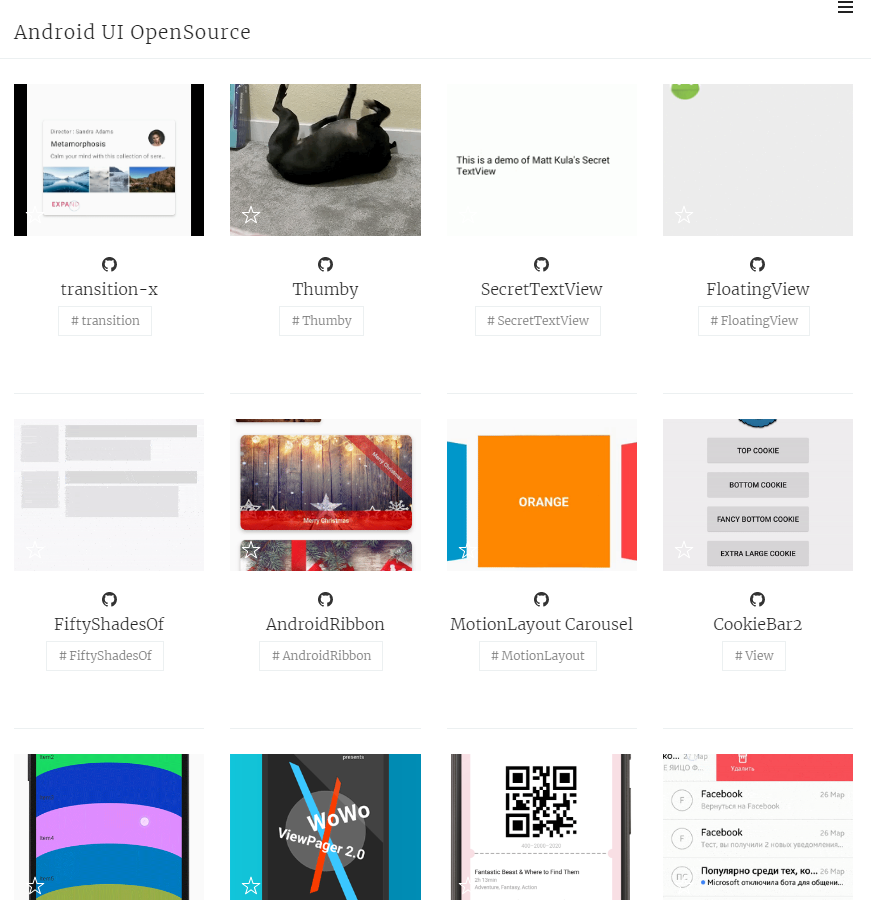
Android UI OpenSource
https://kmshack.github.io/AndroidUICollection/
Android UI OpenSource
Collection of OpenSource for Android UI.
kmshack.github.io

awesome-android-ui
https://github.com/wasabeef/awesome-android-ui
wasabeef/awesome-android-ui
A curated list of awesome Android UI/UX libraries. Contribute to wasabeef/awesome-android-ui development by creating an account on GitHub.
github.com


'안드로이드 > Android' 카테고리의 다른 글
| [Android] 액티비티 생명주기 (0) | 2020.05.24 |
|---|---|
| [Android] 스피너(Android-SpinKit) 사용하기 (0) | 2020.05.23 |
| [Android] Jsoup 웹크롤링 http 사이트 연결방법 (0) | 2020.04.22 |
| [Android] Jsoup을 이용해 fragment에서 웹크롤링하기 (1) | 2020.04.22 |
| [Android] 애드몹 광고 (0) | 2020.04.17 |