분류 전체보기
-
[Java] this, super2020.04.28
-
[Android] Jsoup 웹크롤링 http 사이트 연결방법2020.04.22
-
[Android] 애드몹 광고2020.04.17
-
[Android] ScalableLayout2020.04.17
-
안드로이드 앱 개인정보 취급방침2020.04.16
-
[Android] RecyclerView2020.04.10
-
[Android] 로딩화면 구현2020.04.06
-
[JavaScript] 스크립트 내 readonly 사용2020.03.14
-
[Android] SVG파일 사용하기2020.03.07
[Java] this, super
this
this는 나 자신!
나 자신을 참조 하겠다.
즉, "자기 자신 클래스에 있는 변수 또는 메서드를 사용하겠다"라는 의미를 가진다.
super
super는 부모!
부모를 참조하겠다.
즉, "부모 클래스에 있는 변수 또는 메서드를 사용하겠다."라는 의미를 가진다.
'웹 > Java' 카테고리의 다른 글
| [Java] 4자리 수로 표시하기 (0) | 2020.06.05 |
|---|---|
| [Java] GUI 창닫기 (0) | 2019.12.20 |
| [Java] 데이터 타입 (0) | 2019.11.13 |
| [Java] 단축키 (0) | 2019.11.13 |
| [Java] Hello Java (0) | 2019.11.13 |
[Android] Jsoup 웹크롤링 http 사이트 연결방법
1. manifest 추가
2. network_security_config.xml 생성
3. network_security_config.xml에 코드 작성
1. manifest 추가
<application
...
android:networkSecurityConfig="@xml/network_security_config">manifest파일에 <application> 태그에 networkSecurityConfig를 작성시켜준다.
2. network_security_config.xml 생성

res폴더에 xml폴더를 생성하고 network_security_config.xml 생성해준다.
3. network_security_config.xml에 코드 작성
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">ncov.mohw.go.kr</domain>
</domain-config>
</network-security-config>위와 같이 http주소를 가지는 사이트를 추가시켜준다.
사이트를 더 추가시킬 경우 <domain> 태그를 만들어 추가해준다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 스피너(Android-SpinKit) 사용하기 (0) | 2020.05.23 |
|---|---|
| [Android] 오픈소스 UI 사용하기 (0) | 2020.05.22 |
| [Android] Jsoup을 이용해 fragment에서 웹크롤링하기 (1) | 2020.04.22 |
| [Android] 애드몹 광고 (0) | 2020.04.17 |
| [Android] ScalableLayout (0) | 2020.04.17 |
[Android] Jsoup을 이용해 fragment에서 웹크롤링하기
1. Jsoup 다운받아 설치 및 라이브러리 추가
2. manifest 권한 추가
3. fragment에서 웹크롤링
1. Jsoup 다운받아 설치 및 라이브러리 추가
Download and install jsoup
Download and install jsoup jsoup is available as a downloadable .jar java library. The current release version is 1.13.1. What's new See the 1.13.1 release announcement for the latest changes, or the changelog for the full history. Previous releases of jso
jsoup.org
Jsoup사이트에 들어가서 jsoup-1.13.1.jar 파일을 다운 받는다.

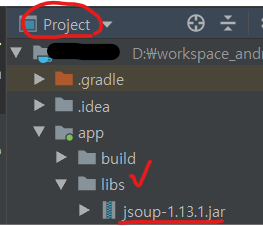
Project로 변경 후 app - libs에 다운받은 파일을 넣어준 후
jar파일을 우클릭해서 "Add as Library..." 클릭해서 라이브러리에 추가시켜준다.
2. manifest 권한 추가
<uses-permission android:name="android.permission.INTERNET" /><manifest> 태그 내부에 해당 권한을 추가한다.
3. fragment에서 웹크롤링

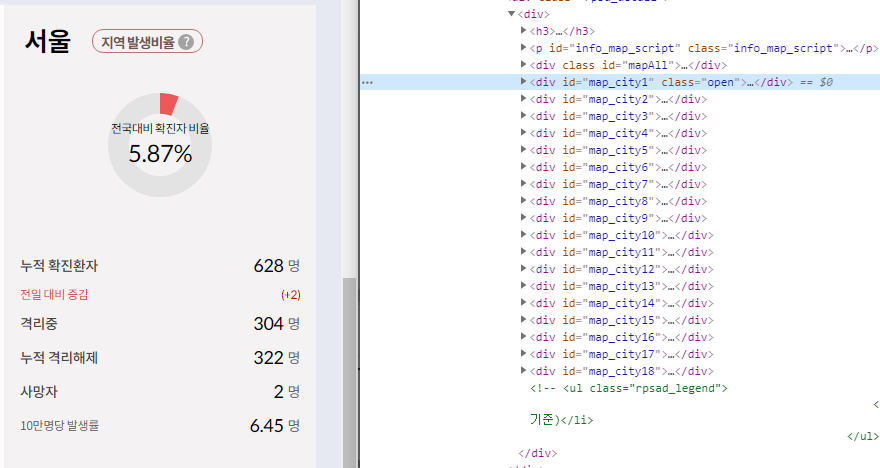
질병관리본부 코로나19 데이터를 예로 map_city1 ~ map_city18까지 지역별 데이터가 담겨있는데 선택자나 태그를 이용해 원하는 데이터까지 접근해서 해당데이터를 가져오실 수 있습니다.
public class ListData{
private String tv_name;
private String tv_cases;
private String tv_cases_p;
private String tv_deaths;
private String tv_recovered;
public ListData(String tv_name, String tv_cases, String tv_cases_p, String tv_deaths, String tv_recovered){
this.tv_name = tv_name;
this.tv_cases = tv_cases;
this.tv_cases_p = tv_cases_p;
this.tv_deaths = tv_deaths;
this.tv_recovered = tv_recovered;
}
public String getTv_name() {
return tv_name;
}
public void setTv_name(String tv_name) {
this.tv_name = tv_name;
}
public String getTv_cases() {
return tv_cases;
}
public void setTv_cases(String tv_cases) {
this.tv_cases = tv_cases;
}
public String getTv_cases_p() {
return tv_cases_p;
}
public void setTv_cases_p(String tv_cases_p) {
this.tv_cases_p = tv_cases_p;
}
public String getTv_deaths() {
return tv_deaths;
}
public void setTv_deaths(String tv_deaths) {
this.tv_deaths = tv_deaths;
}
public String getTv_recovered() {
return tv_recovered;
}
public void setTv_recovered(String tv_recovered) {
this.tv_recovered = tv_recovered;
}
}담아주기 위해서 ListData클래스를 만들고
public class FragmentRegion extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_region, container, false);
regionData task = new regionData();
task.execute();
return view;
}
private class regionData extends AsyncTask<Void, Void, ArrayList<ListData>> {
@Override
protected ArrayList<ListData> doInBackground(Void... voids) {
ArrayList<ListData> arrayList = new ArrayList<ListData>();
try {
/* Jsoup을 이용해 데이터 가져오기 */
Document document = Jsoup.connect("http://ncov.mohw.go.kr/").get();
Elements doc = document.select("div.rpsa_detail > div > div");
int region_num = 0;
String region = null;
String region_cases = null;
String region_cases_p = null;
String region_deaths = null;
String region_recovered = null;
for(int i=1; i<doc.size(); i++) {
region = doc.get(i).select("h4").text();
region_cases = doc.get(i).select("li").get(0).select("div").get(1).select("span").text();
region_cases_p = doc.get(i).select("li").get(1).select("div").get(1).select("span").text();
region_deaths = doc.get(i).select("li").get(2).select("div").get(1).select("span").text();
region_recovered = doc.get(i).select("li").get(3).select("div").get(1).select("span").text();
if(region_cases_p.equals("(0)")){
region_cases_p = "";
}
arrayList.add(new ListData(region, region_cases, region_cases_p, region_deaths, region_recovered));
}
} catch (Exception e) {
e.printStackTrace();
}
return arrayList;
}
@Override
protected void onPostExecute(ArrayList<ListData> arrayList) {
// doInBackground 완료 후 실행시킬 코드
}
}
}위와 같이 doInBackground에서 try catch를 이용해 크롤링을 하고
onPostExecute에서 doInBackground가 완료된 후 실행시킬 코드를 작성하시면 됩니다.
그리고 onCreateView에서 execute()시켜주셔야 doInBackground가 작동합니다.
(+ URL주소가 http로 시작하는 경우에는 https://sseong66.tistory.com/30 에 업로드 된 내용과 같이 진행하시면 문제없이 작동합니다.)
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 오픈소스 UI 사용하기 (0) | 2020.05.22 |
|---|---|
| [Android] Jsoup 웹크롤링 http 사이트 연결방법 (0) | 2020.04.22 |
| [Android] 애드몹 광고 (0) | 2020.04.17 |
| [Android] ScalableLayout (0) | 2020.04.17 |
| [Android] RecyclerView (0) | 2020.04.10 |
[Android] 애드몹 광고
1. https://admob.google.com/ 애드몹 가입
2. 앱 - "앱 추가" 클릭

3. "아니오" 클릭

4. 원하는 앱 이름 작성 및 플랫폼 선택 후 "추가" 클릭

5. "다음 단계" 클릭

6. 원하는 형태의 광고 선택 (배너를 선택하겠습니다.)

7. 광고 단위 이름을 작성하시고 "광고 단위 만들기" 클릭

8. 생성된 앱ID 및 광고단위ID를 복사

9. string.xml에 추가
<string name="admob_app_id">앱ID</string>
<string name="banner_ad_unit_id">광고단위ID</string>
<string name="banner_ad_unit_id_for_test">ca-app-pub-3940256099942544/6300978111</string>앱 제작 과정에서 광고가 뜨는지 확인하려면 banner_ad_unit_id_for_test를 이용하면 확인이 가능합니다.
제작과정에서 banner_ad_unit_id를 적용해놓고 사용하시면 확인이 불가능합니다.
테스트ID로 사용하시다가 배포하실 때 banner_ad_unit_id로 변경해서 올리시면 됩니다.
10. gradle 추가
implementation 'com.google.android.gms:play-services-ads:18.0.0'dependencies 내부에 추가시키시면 됩니다.
gradle 추가하고 우측상단의 "Sync Now" 클릭
11. AndroidManifest.xml 추가
<uses-permission android:name="android.permission.INTERNET"/><mainfest>
<!-- 여기에 작성 -->
<application>
</application>
</manifest>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/admob_app_id"/><mainfest>
<application>
<!-- 여기에 작성 -->
<activity>
</activity>
</application>
</manifest>
12. 레이아웃에 광고 추가
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id_for_test">
</com.google.android.gms.ads.AdView>
</RelativeLayout>앞서도 말했듯이 제작과정에서 광고가 뜨는지 확인하시려면 banner_ad_unit_id_for_test를 이용해야 합니다.
banner_ad_unit_id는 구글플레이에 배포 시 확인이 가능합니다.
13. 초기화 및 광고요청
private AdView adView;
adView = findViewById(R.id.adView);
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
AdRequest adRequest = new AdRequest.Builder().build();
adView.loadAd(adRequest);MobileAds로 초기화하고, AdRequest로 광고 요청시켜주시면 됩니다.
'안드로이드 > Android' 카테고리의 다른 글
| [Android] Jsoup 웹크롤링 http 사이트 연결방법 (0) | 2020.04.22 |
|---|---|
| [Android] Jsoup을 이용해 fragment에서 웹크롤링하기 (1) | 2020.04.22 |
| [Android] ScalableLayout (0) | 2020.04.17 |
| [Android] RecyclerView (0) | 2020.04.10 |
| [Android] 로딩화면 구현 (0) | 2020.04.06 |
[Android] ScalableLayout
ScalableLayout 사용하기
1. gradle에 추가
2. xml 추가
1. build.gradle(Module:app) - dependencies에 추가
implementation 'com.ssomai:android.scalablelayout:2.1.6'2. xml에서 사용하기
<com.ssomai.android.scalablelayout.ScalableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/adView"
android:background="@android:color/holo_blue_light"
app:scale_base_width="500"
app:scale_base_height="800">
</com.ssomai.android.scalablelayout.ScalableLayout>
※참고링크
국내에서 만들었고 "에브리씽"이라는 앱에도 적용되었습니다.
https://github.com/ssomai/ScalableLayout/blob/master/README_ko.md
'안드로이드 > Android' 카테고리의 다른 글
| [Android] Jsoup을 이용해 fragment에서 웹크롤링하기 (1) | 2020.04.22 |
|---|---|
| [Android] 애드몹 광고 (0) | 2020.04.17 |
| [Android] RecyclerView (0) | 2020.04.10 |
| [Android] 로딩화면 구현 (0) | 2020.04.06 |
| [Android]상태바 및 타이틀바 제거 (0) | 2020.02.26 |
안드로이드 앱 개인정보 취급방침
안드로이드 앱 개인정보 취급방침
1. 개인정보의 처리 목적
본 개발자가 작성한 앱은(는) 다음의 목적을 위하여 개인정보를 처리하고 있으며, 다음의 목적 이외의 용도로는 이용하지 않습니다.
- AdMob 광고 실행을 위해 인터넷을 사용합니다.
- 앱 보안을 위해 생체인증을 실행합니다.
- 입력한 내용을 확인하기 위하여 앱 내부 메모리 읽기/쓰기를 사용합니다.
2. 개인정보처리 위탁 여부
본 개발자의 앱은 타 업체에 개인정보처리를 위탁하지 않습니다.
3. 정보주체의 권리,의무 및 그 행사방법
이용자는 개인정보주체로서 언제든지 개인정보 보호 관련 권리를 행사할 수 있습니다.
다만, 본 앱은 앱 사용자의 사용정보를 수집 및 보유하지 않습니다. 앱 기능에 활용에만 사용합니다.
4. 처리하는 개인정보의 항목 작성
다음의 개인정보 항목을 처리하고 있습니다.
- android.permission.INTERNET : AdMob 실행을 위해 인터넷을 사용합니다.
- android.permission.ACCESS_NETWORK_STATE : 앱 실행 및 광고 노출을 위해 모바일 네트워크 연결상태를 확인합니다.
- android.permission.WRITE_EXTERNAL_STORAGE : 사용자가 내부 메모리에 정보를 저장하기 위하여 사용합니다.
- android.permission.READ_EXTERNAL_STORAGE : 사용자가 저장한 내부 메모리에서 정보를 읽기 위하여 사용합니다.
- android.permission.USE_BIOMETRIC : 앱 보안을 위해 생체인증을 사용합니다.
5. 개인정보의 파기
앱 사용자의 사용정보를 수집 및 보유하지 않습니다. 따라서 파기해야하는 개인정보를 가지고 있지 않습니다.
6. 개인정보의 안전성 확보 조치
앱 사용자의 사용정보를 수집 및 보유하지 않습니다.
'Others' 카테고리의 다른 글
| 저작권 무료 사이트 목록 (3) | 2020.11.09 |
|---|
[Android] RecyclerView
RecyclerView 사용하기
1. Gradle 추가
2. 위젯 추가
3. item_list.xml파일 생성
4. ListData.java 파일 생성
5. RecyclerAdapter.java파일 생성
6. MainActivity.java파일에 RecyclerView 객체 연결 및 데이터 추가
1.
dependencies 내부에 recylclerview implementation 추가 (에러가 발생하신다면 sdk버전에 맞게 수정해주시면 됩니다.)
implementation 'com.android.support:recyclerview-v7:29.0.0'2.
xml에 위젯 추가
LinearLayout을 생성
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</LinearLayout>3.
item_list.xml 파일 생성
LinearLayout(vertical) - LinearLayout(horizontal) 내부에 원하는 형태의 뷰를 생성
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="TITLE"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="content"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>4.
ListData.java 생성해서 데이터값 선언
public class ListData {
private String tv_title;
private String tv_content;
public ListData(String tv_title, String tv_content){
this.tv_title = tv_title;
this.tv_content = tv_content;
}
public String getTv_title() {
return tv_title;
}
public void setTv_title(String tv_title) {
this.tv_title = tv_title;
}
public String getTv_content() {
return tv_content;
}
public void setTv_content(String tv_content) {
this.tv_content = tv_content;
}
}5.
RecyclerAdapter.java
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv_title, tv_content;
MyViewHolder(View view){
super(view);
tv_title = view.findViewById(R.id.tv_title);
tv_content = view.findViewById(R.id.tv_content);
}
}
private ArrayList<ListData> arrayList;
RecyclerAdapter(ArrayList<ListData> arrayList){
this.arrayList = arrayList;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_list, parent, false);
return new MyViewHolder(v);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
MyViewHolder myViewHolder = (MyViewHolder) holder;
myViewHolder.tv_title.setText(arrayList.get(position).getTv_title());
myViewHolder.tv_content.setText(arrayList.get(position).getTv_content());
}
@Override
public int getItemCount() {
return arrayList.size();
}
}6.
MainActivity.java파일에 객체 연결하고 데이터 추가
// RecyclerView 객체 생성 및 연결
recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(layoutManager);
// ArrayList에 정보 추가
ArrayList<ListData> arrayList = new ArrayList<>();
arrayList.add(new ListData("가", "11111"));
arrayList.add(new ListData("나", "22222"));
arrayList.add(new ListData("다", "33333"));
arrayList.add(new ListData("라", "44444"));
arrayList.add(new ListData("마", "55555"));
arrayList.add(new ListData("바", "66666"));
arrayList.add(new ListData("사", "77777"));
arrayList.add(new ListData("아", "88888"));
arrayList.add(new ListData("자", "99999"));
arrayList.add(new ListData("차", "1010101010"));
RecyclerAdapter rcAdapter = new RecyclerAdapter(arrayList);
recyclerView.setAdapter(rcAdapter);
RecyclerView 실행화면 (※ UI디자인은 따로 수정했습니다.)

'안드로이드 > Android' 카테고리의 다른 글
| [Android] 애드몹 광고 (0) | 2020.04.17 |
|---|---|
| [Android] ScalableLayout (0) | 2020.04.17 |
| [Android] 로딩화면 구현 (0) | 2020.04.06 |
| [Android]상태바 및 타이틀바 제거 (0) | 2020.02.26 |
| [Android] 다음 지도 API (0) | 2020.02.25 |
[Android] 로딩화면 구현
1. activity_loading.xml, LoadingActivity.java 파일 생성
원하는 로딩화면(activity_loading.xml)을 만들어주시면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="30dp"
android:text="로딩화면"/>
</androidx.constraintlayout.widget.ConstraintLayout>
2. LoadingActivity
2초뒤 intent에 설정한 MainActivity로 이동합니다.
public class LoadingActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_loading);
startLoading();
}
private void startLoading(){
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(getBaseContext(), MainActivity.class);
startActivity(intent);
finish();
}
}, 2000);
}
}
3. AndroidManifest.xml 설정
LoadingActivity를 생성하고 앱 실행 시 먼저 실행하기 위해 intent-filter태그를 잘라와서 넣어주시면 됩니다.
<activity
android:name=".LoadingActivity"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
'안드로이드 > Android' 카테고리의 다른 글
| [Android] 애드몹 광고 (0) | 2020.04.17 |
|---|---|
| [Android] ScalableLayout (0) | 2020.04.17 |
| [Android] RecyclerView (0) | 2020.04.10 |
| [Android]상태바 및 타이틀바 제거 (0) | 2020.02.26 |
| [Android] 다음 지도 API (0) | 2020.02.25 |
[JavaScript] 스크립트 내 readonly 사용
input, textarea 등의 속성을 스크립트를 이용해 바꿔줘야 할 경우가 발생한다.
JQuery를 이용해서 속성을 변경하면 그냥 readonly로 써서 적용이 가능하나
<script type="text/javascript">
$(function(){
$("#txt").attr("readonly",true); // readonly 처리
$("#txt").removeAttr("readonly"); // readonly 삭제
}
</script>
<body>
<input type="text" id="txt">
</body>script로 사용할 경우
<script type="text/javascript">
document.getElementById("txt").readOnly=true; // readonly 처리
document.getElementById("txt").readOnly=false; // readonly 삭제
</script>
<body>
<input type="text" id="txt">
</body>
" readonly "가 아닌 " readOnly "와 같이 사용해줘야 한다.
'웹 > Javascript' 카테고리의 다른 글
| [Javascript] 대화상자(알림창, 확인창, 질문창) (0) | 2020.02.27 |
|---|---|
| [Javascript] 정규표현식 (0) | 2019.12.30 |
[Android] SVG파일 사용하기
build.gradle파일의 defaultConfig 내부에 아래 한줄 추가
vectorDrawables.useSupportLibrary = true